Add A Chatbot Widget To React App Using Chatbuild.io

Are you looking to boost user engagement in your React app? Adding a chatbot widget can be a game-changer, and with ChatBuild.io, the process is incredibly simple and affordable. In this guide, we’ll walk you through the steps to seamlessly integrate a chatbot widget into your React app.
Step 1: Create Your Chatbot In Chatbuild.io
Start by creating an account on ChatBuild.io. Once logged in, you can easily create a basic chatbot using ChatBuild’s intuitive interface. Define your chatbot’s responses, actions, and appearance to align with your app’s needs. you can also train your bot

Step 2: Customize Your Chatbot
ChatBuild.io offers a range of customization options to ensure your chatbot fits seamlessly into your app’s design. Customize the chatbot’s color scheme, chat bubble style, and avatar to match your app’s branding. and don’t worry chatbuild don’t have any watermark so the chatbot will perfectly match your Ui
Step 3: Copy the Script Tag
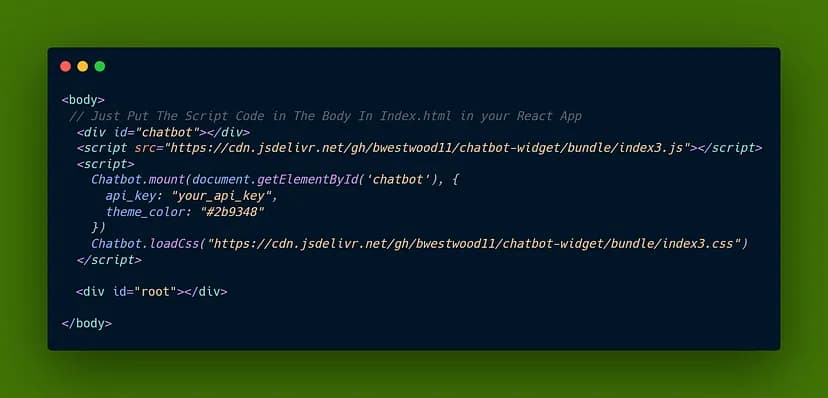
After customizing your chatbot, ChatBuild.io will provide you with a script tag. This script tag is a snippet of code that you’ll need to include in your React app to integrate the chatbot. The Script Tag Will Look Something like this
<div id="chatbot"></div>
<script src="https://cdn.jsdelivr.net/gh/bwestwood11/chatbot-widget/bundle/index3.js"></script>
<script>
Chatbot.mount(document.getElementById('chatbot'), {
api_key: "your_api_key_will_be_here",
theme_color: "#2b9348"
})
Chatbot.loadCss("https://cdn.jsdelivr.net/gh/bwestwood11/chatbot-widget/bundle/index3.css")
</script>Step 4: Integrate the Script Tag into Your React App
To integrate the chatbot into your React app, open your index.html file and paste the script tag just before the closing </body> tag. This will ensure that the chatbot widget is loaded when users access your app.

Step 5: Enjoy Increased User Engagement
With your chatbot successfully integrated, sit back and enjoy the benefits. Engage with your users in a whole new way, provide instant support, and gather valuable feedback to enhance your app further.
If You Face Any Issue, You Can Always Contact Us In The Discord or mail at support@chatbuild.io
Integrating a chatbot widget into your React app has never been easier thanks to ChatBuild.io. With minimal effort and cost, you can enhance user engagement and provide a more interactive experience for your app users. So why wait? Sign up for ChatBuild.io today and take your React app to the next level!